Hi,
Here is the tutorial you can find the JQGRID
tutorial with MVC and RAZOR in .Net 4.0. JQGrid is most flexible and Stable
gird you can find in the current market. It’s totally free. In this tutorial am
just retrieving the records from database and showing it in JQGRID.
Here is the step by step sequence to create the
JQGRID.
 |
| JQGrid with MVC and Razor |
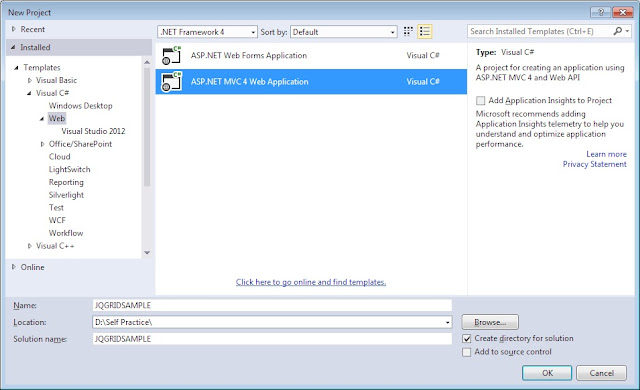
1. Create new Project

2. Select Empty template with Razor (it may vary according to the visual studio versions)
3. Then your empty solution looks
like as below
4. Right Click on the Controller and
Add new Controller as below
5. Place the below code in the
controller, whole controller code looks as below
using System;
using System.Collections.Generic;
using System.Web;
using System.Web.Mvc;
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
using JQGRIDSAMPLE.Models;
namespace JQGRIDSAMPLE.Controllers
{
public class EMPLOYEEController : Controller
{
public ActionResult EmployeeDetails()
{
return View();
}
public JsonResult getEmployeeDetails()
{
List<MEmployee> items = new List<MEmployee>();
items = getData();
var a = Json(items, JsonRequestBehavior.AllowGet);
a.MaxJsonLength = int.MaxValue;
return a;
}
public List<MEmployee> getData()
{
string connString = ConfigurationManager.ConnectionStrings["Myconnection"].ConnectionString;
SqlConnection conn = new SqlConnection(connString);
SqlCommand cmd = new SqlCommand();
cmd.CommandTimeout = 6000;
cmd.CommandText = "select * from EMPLOYEE_DETAILS";
cmd.Connection = conn;
conn.Open();
DataTable dataTable = new DataTable();
SqlDataAdapter da = new SqlDataAdapter(cmd);
da.Fill(dataTable);
conn.Close();
da.Dispose();
List<MEmployee> items = new List<MEmployee>();
foreach (DataRow row in dataTable.Rows)
{
items.Add(new MEmployee
{
ID = row["ID"].ToString(),
NAME = row["NAME"].ToString(),
GENDER = row["GENDER"].ToString(),
MOBILE = row["MOBILE"].ToString(),
LOCATION = row["LOCATION"].ToString(),
COUNTRY = row["COUNTRY"].ToString()
});
}
return items;
}
}
}
6. Add new class to the Model folder
as below
7. Place the below code in the Model.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace JQGRIDSAMPLE.Models
{
public class MEmployee
{
public string ID { get; set; }
public string NAME { get; set; }
public string GENDER { get; set; }
public string MOBILE { get; set; }
public string LOCATION { get; set; }
public string COUNTRY { get; set; }
}
}
8. Right Click on the Controller and
Add the View as below
9. Add below code to the created view
@{
ViewBag.Title = "JQGRID SAMPLE IN MVC RAZOR";
}
<html>
<head>
<title>JQGRID SAMPLE IN MVC RAZOR</title>
<script src="~/Scripts/jquery-1.11.0.min.js"></script>
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.13/themes/base/jquery-ui.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/jqgrid/4.6.0/jquery.jqGrid.min.js"></script>
<script src="https://cdn.jsdelivr.net/jqgrid/4.6.0/i18n/grid.locale-en.js"></script>
<script src="https://cdn.jsdelivr.net/jqgrid/4.6.0/jquery.jqGrid.min.js"></script>
<link href="https://cdn.jsdelivr.net/jqgrid/4.6.0/css/ui.jqgrid.css" rel="stylesheet" />
<style type="text/css">
.ui-jqgrid .ui-widget-header {
background-color: #336699;
background-image: none;
color: white;
}
.ui-jqgrid .ui-jqgrid-labels th.ui-th-column {
background-color: #FFCC66;
background-image: none;
color: #336699;
height: 30px;
font-weight: bold;
}
</style>
<script type="text/javascript">
$(function () {
$("#myGrid").jqGrid({
url: '@Url.Action("getEmployeeDetails")',
datatype: 'json',
mytype: 'get',
colNames: ['ID','NAME', 'GENDER', 'MOBILE', 'LOCATION', 'COUNTRY'],
colModel: [
{ name:'ID', width:'35px' },
{ name:'NAME', width:'160px' },
{ name:'GENDER' },
{ name:'MOBILE' },
{ name:'LOCATION' },
{ name:'COUNTRY'}
],
pager: $('#myPager'),
rowNum: 5,
sortname: 'ID',
gridview: true,
sortorder: 'desc',
loadonce: true,
rowList: [5, 10, 20, 50],
width: 600,
height: 110,
viewrecords: true,
caption: 'Employee details in JQ Grid'
});
});
</script>
</head>
<body>
<div>
<table id="myGrid"></table>
<div id="myPager"></div>
</div>
</body>
</html>
Run your application. Your URL Should be as
http://localhost:port/EMPLOYEE/getEmployeeDetails









