Recent posts
ngIf with OR condition
ngIf is commonly used in template part of the angular component, using ngIf we can satisfy singl…
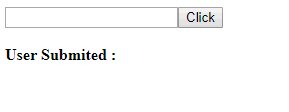
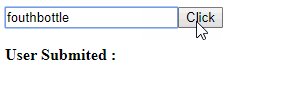
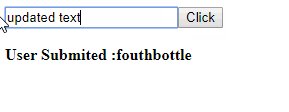
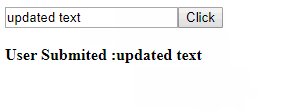
One way binding in Angular
One way binding in angular is used set or get the data from html controls, here lets see how t…
UnSubscribe() in Angular with example
Unsubscribe used to remove the subscription from from subscribed observable. this is usually im…
Subscribe() in Angular
Subscribe is a method that comes from rxjs library which Angular is using behind the scene. If …
Create Angular Service to Communicate between Components
In previous articles we have seen how to communicate within components using @input and @output…
Output with EventEmitter in Angular
Output and EventEmitter used together to pass data from Child component to Parent component. Ev…
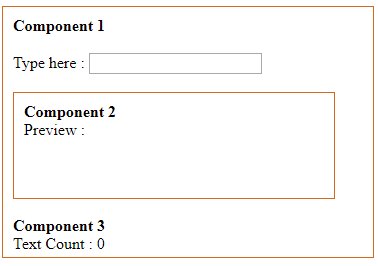
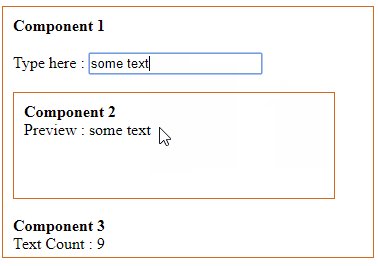
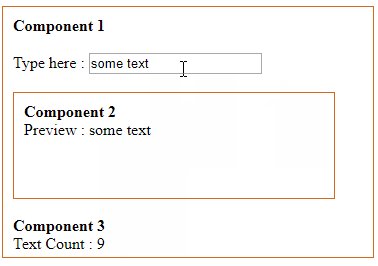
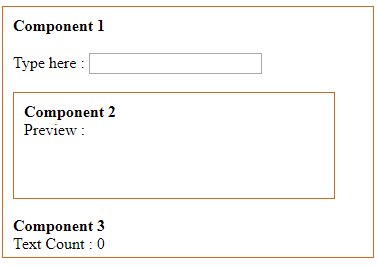
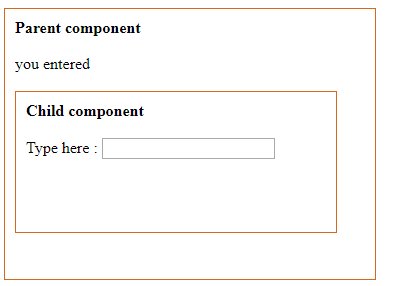
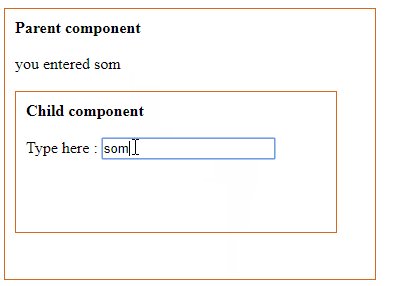
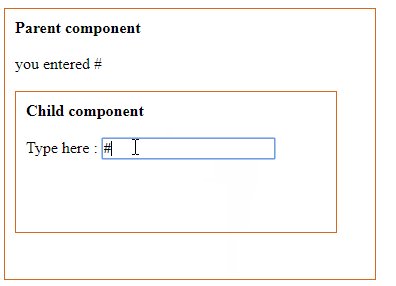
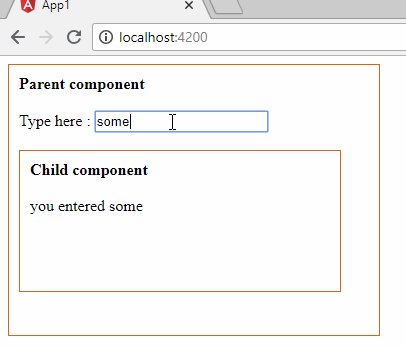
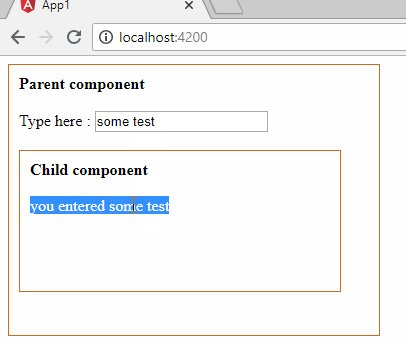
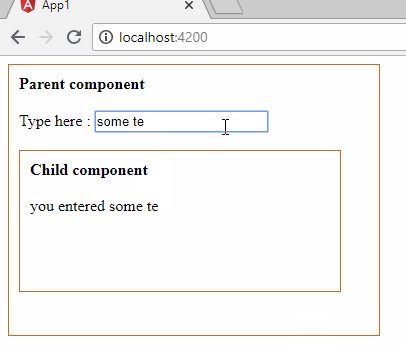
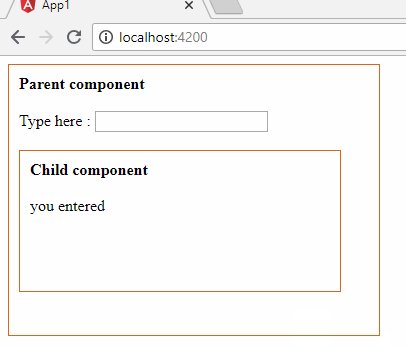
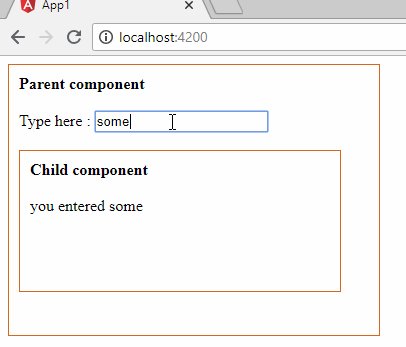
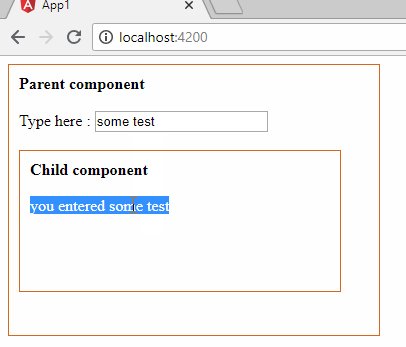
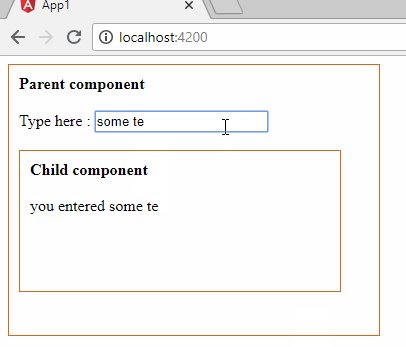
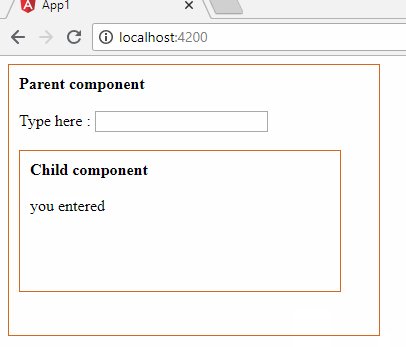
Detect changes in parent component using @Input and ngModelChange in Angular
Here we are going to see how the data will be communicated from parent component to child compo…
Sending data to child component using @Input and two-way binding in Angular
Here we are going to see how the data will be communicated from parent component to child comp…
Authentication for webapi
Earlier we have seen how to Create WEBAPI for GET POST PUT methods, as a part of security we c…